Create and Setup your blog repository on GitHub
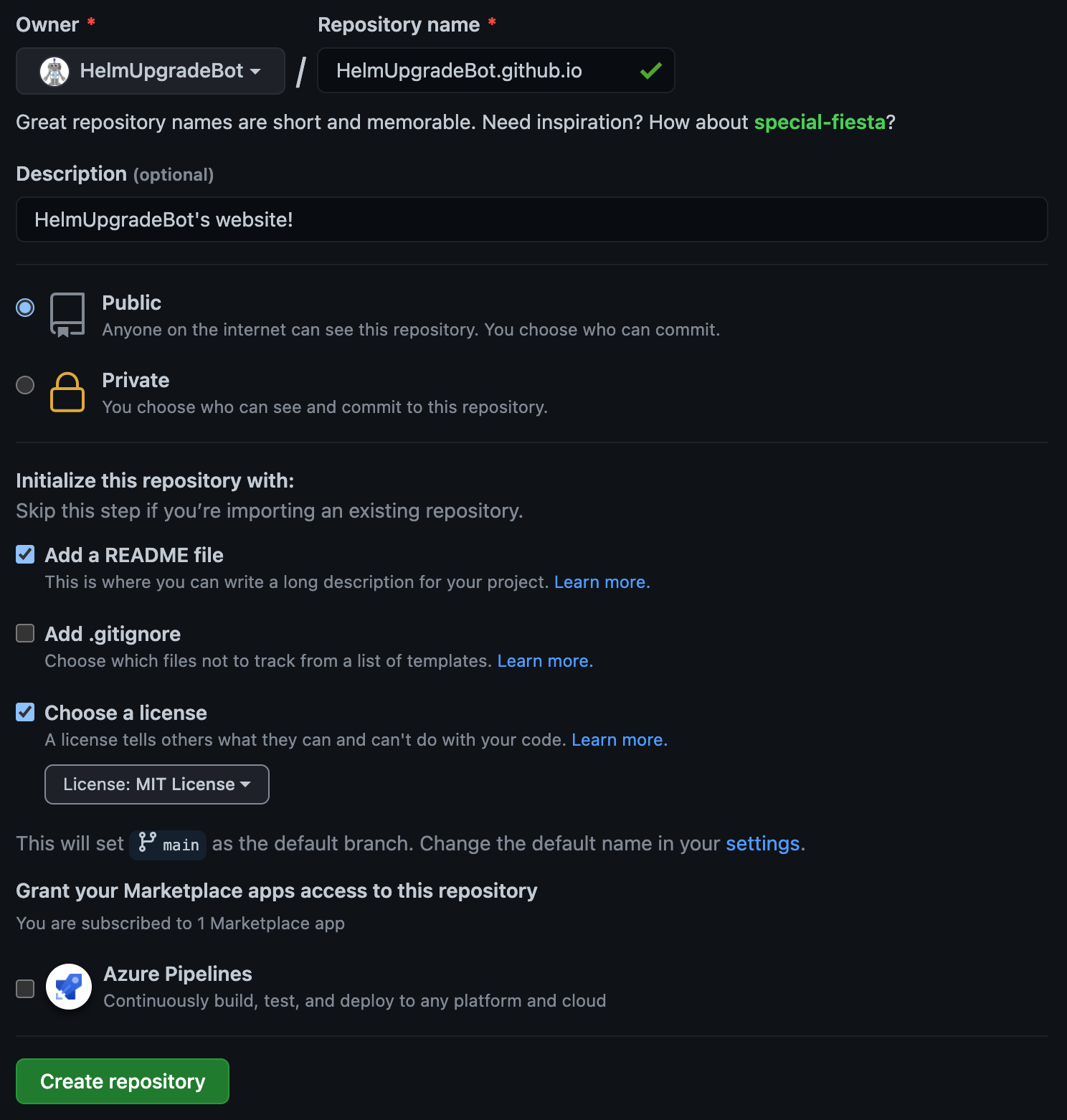
Figure 1

Example of how to fill in GitHub’s create
repository form
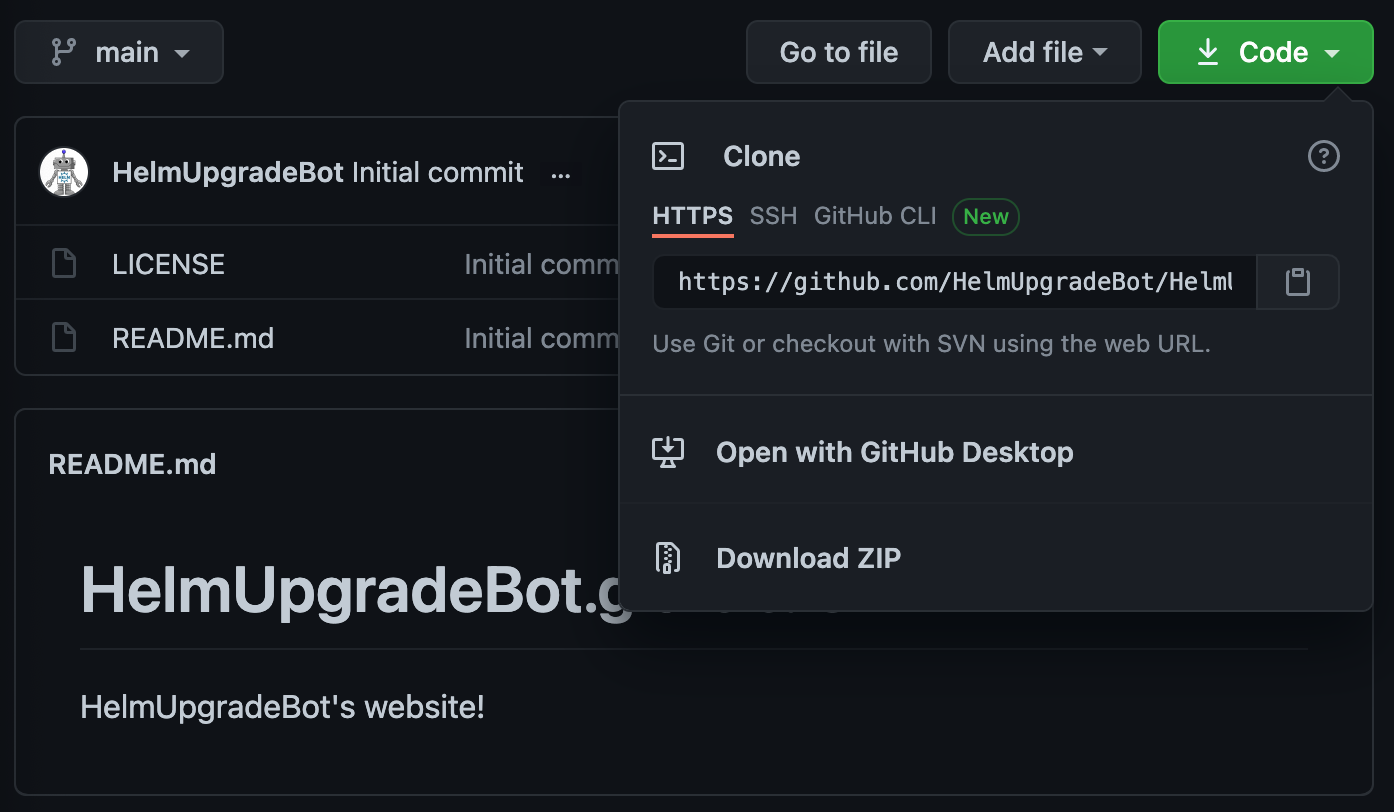
Figure 2

Where to find the address of your GitHub
repo
Locally setting up our blog site with Hugo
Push our Hugo site to GitHub
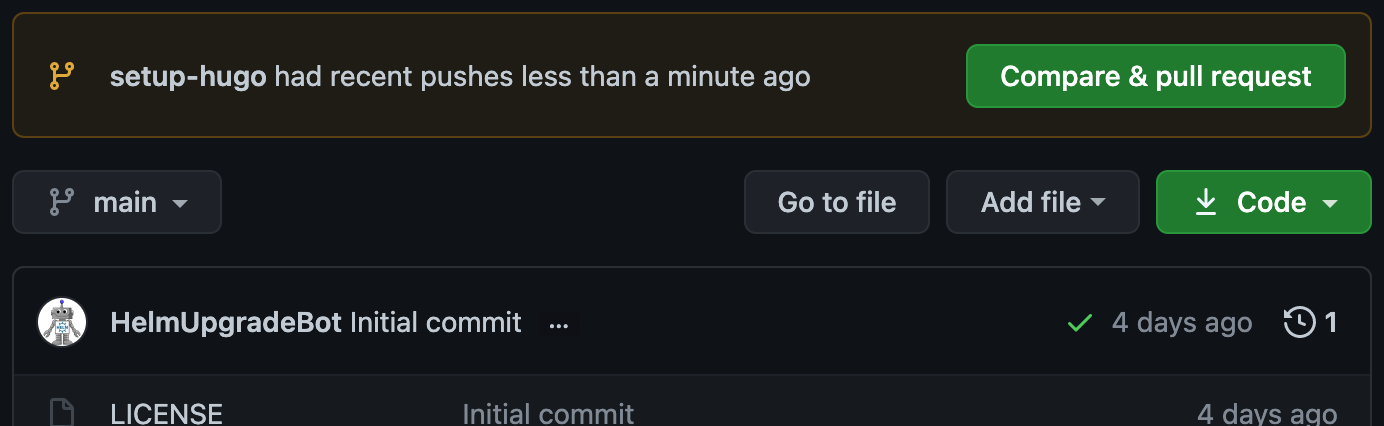
Figure 1

GitHub repo page with a banner and “Compare
& pull request” button
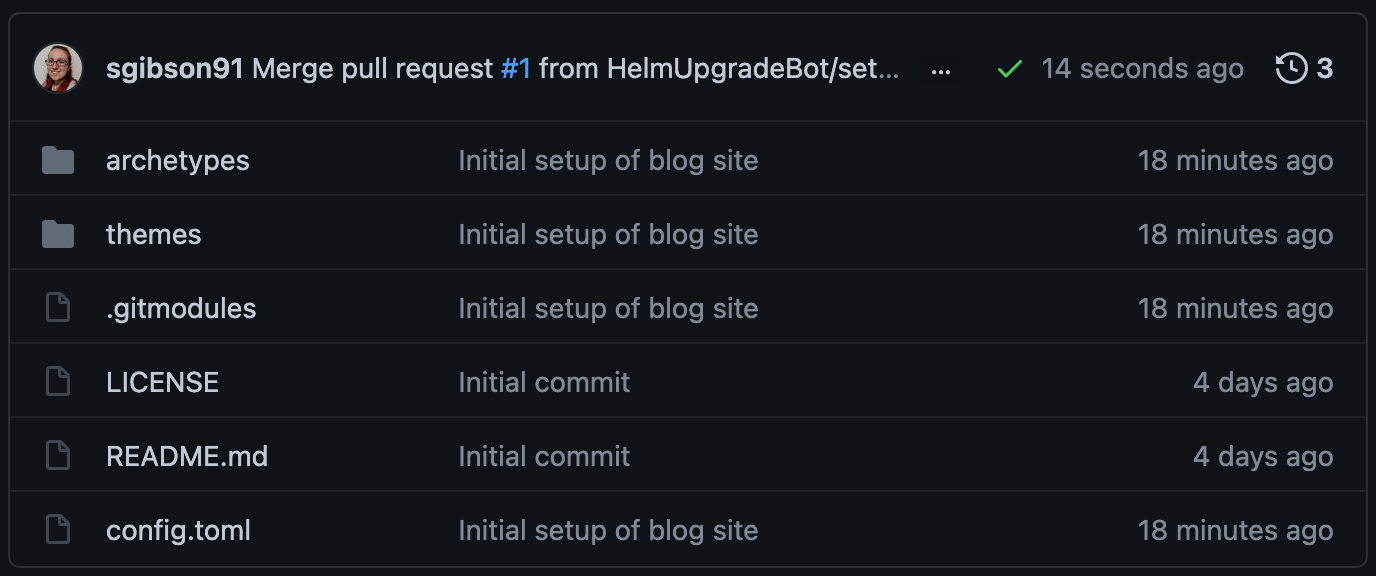
Figure 2

The GitHub repo’s
main branch with
the hugo files now added to itAutomating Website Deployment
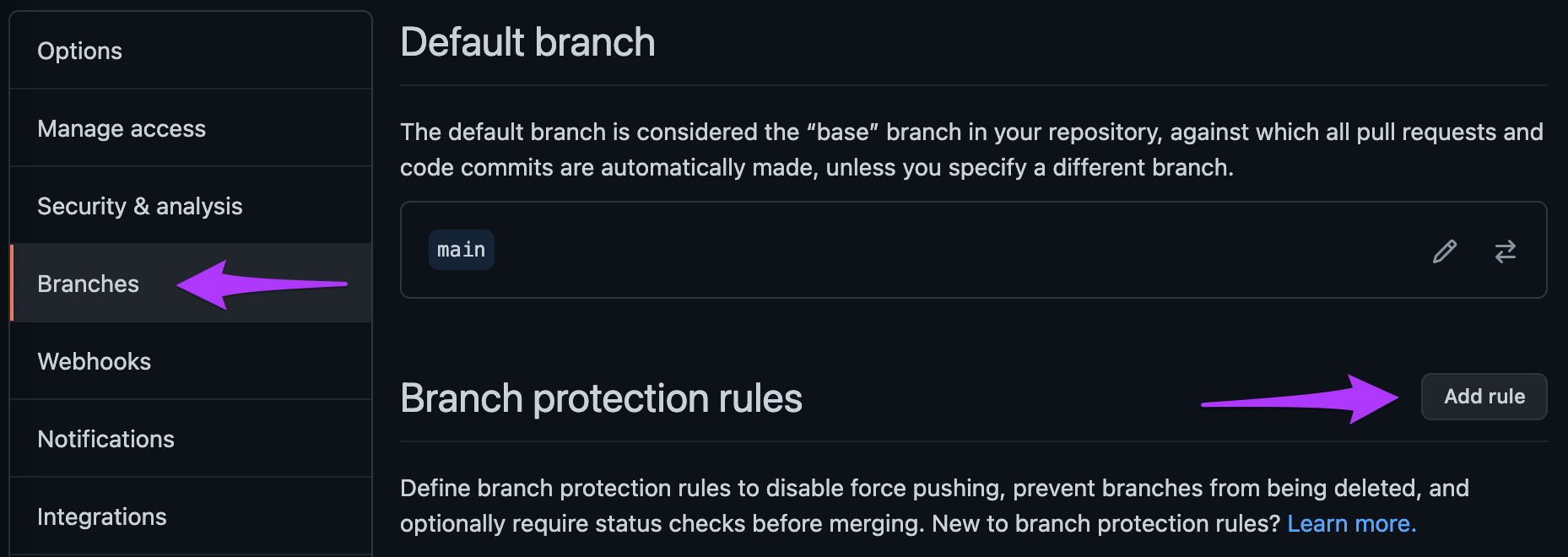
Figure 1

Adding a branch protection rule to the
repo
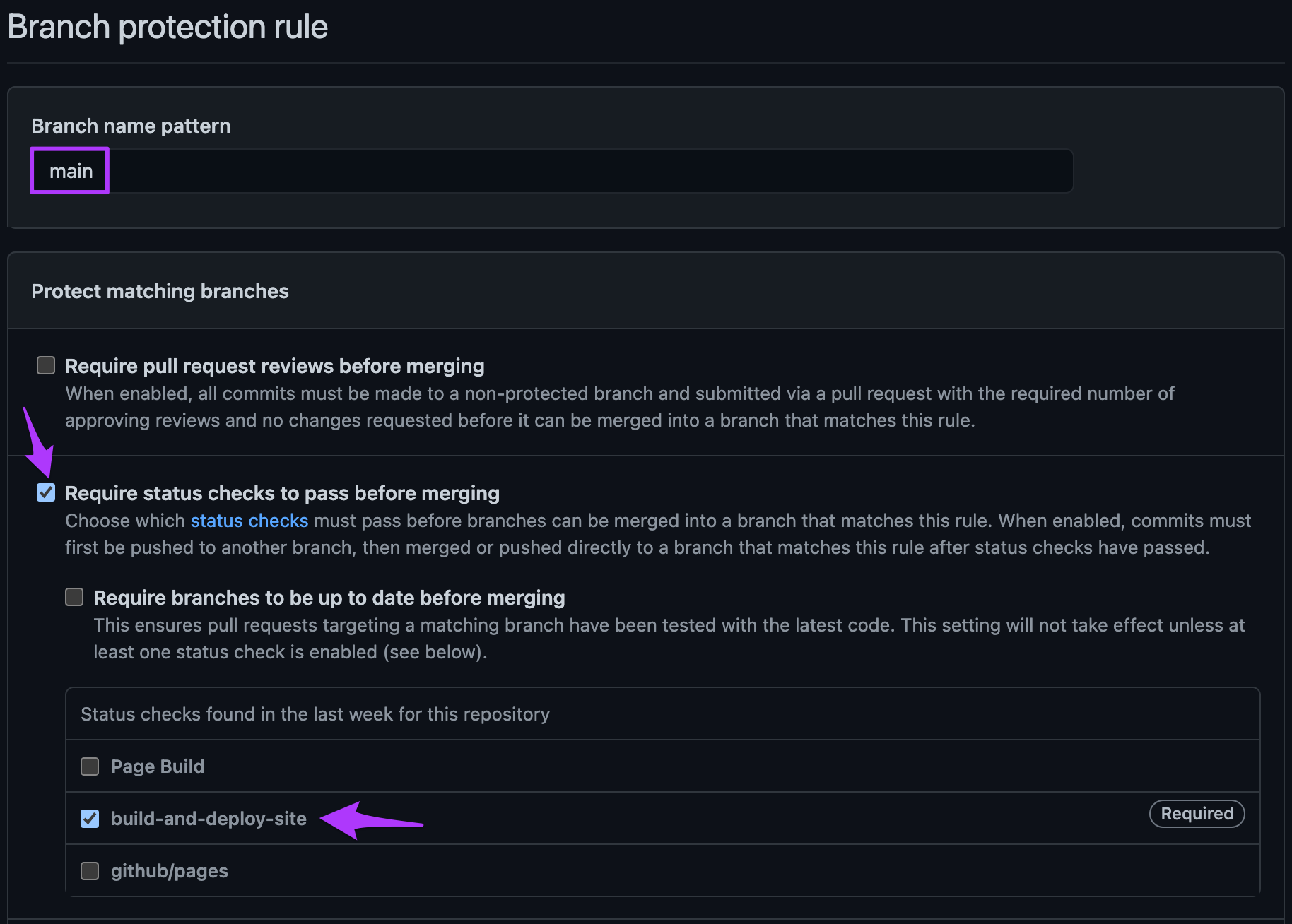
Figure 2

Creating the branch protection rule
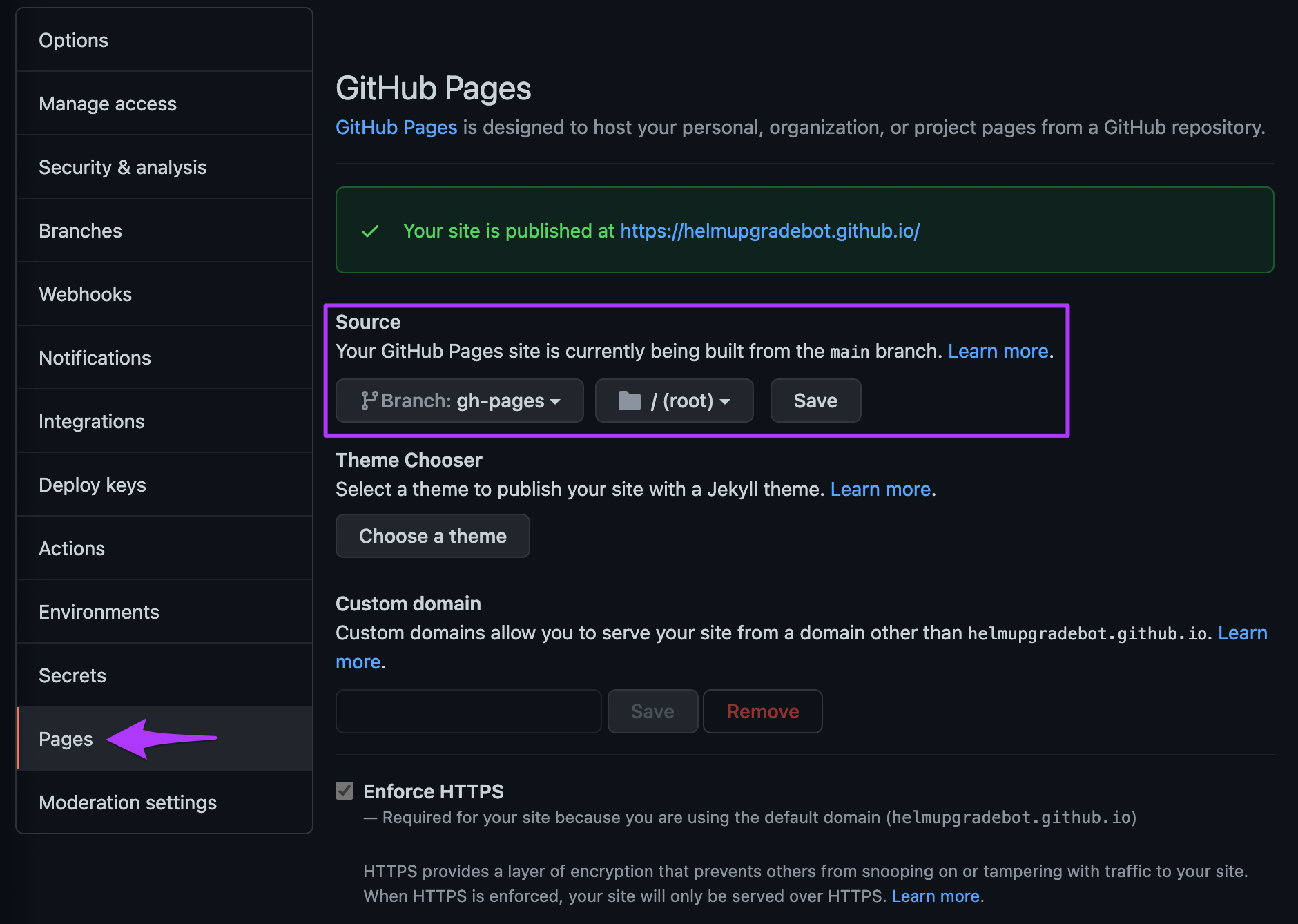
Figure 3

Configuring GitHub Pages in the repo
Settings
Generating Blog Content
Figure 1

Blog homepage with profile picture
Figure 2

Homepage with a blog post listed
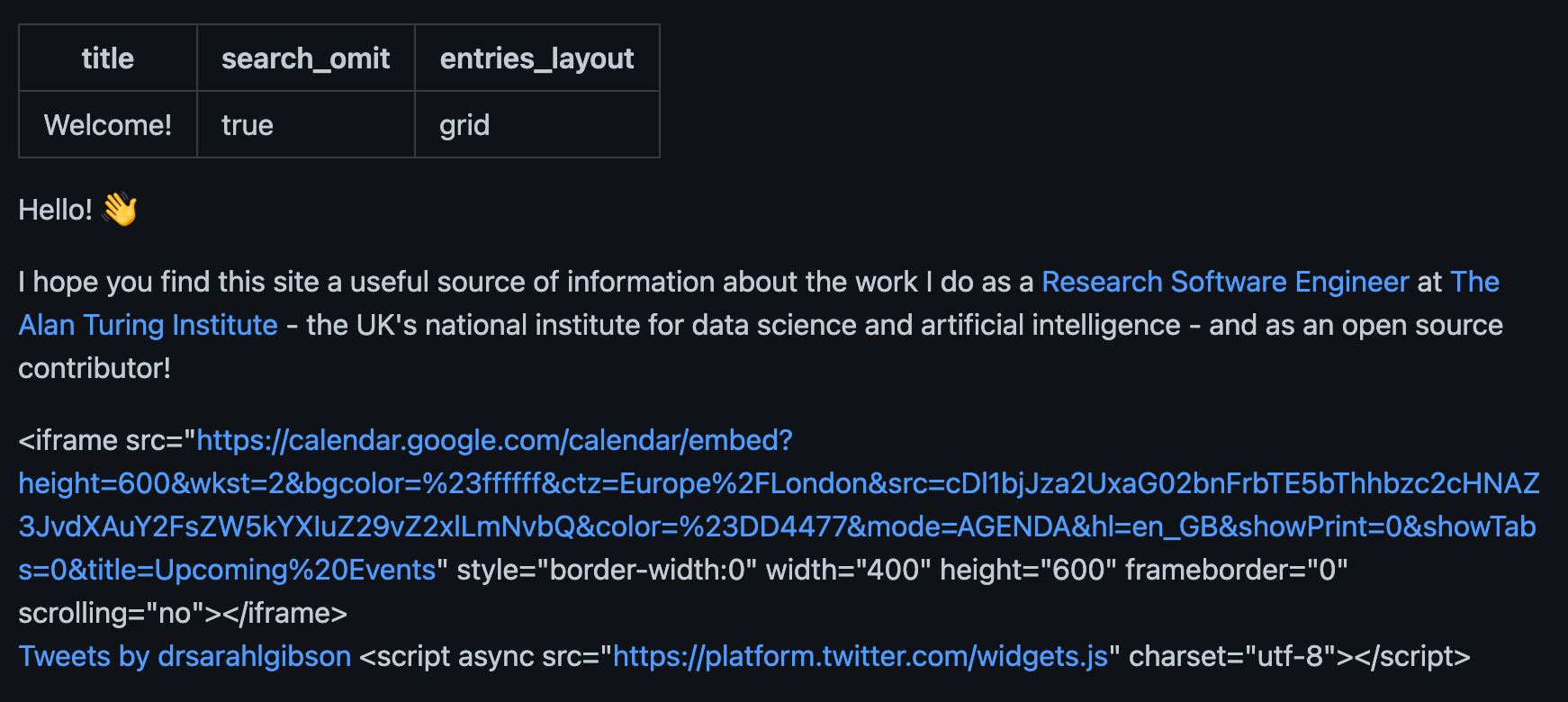
Figure 3

An example of a Markdown file using HTML blocks
to embed a Google calendar and Twitter timeline into a blog page
Figure 4

The ID of a tweet is the numerical section of
the URL
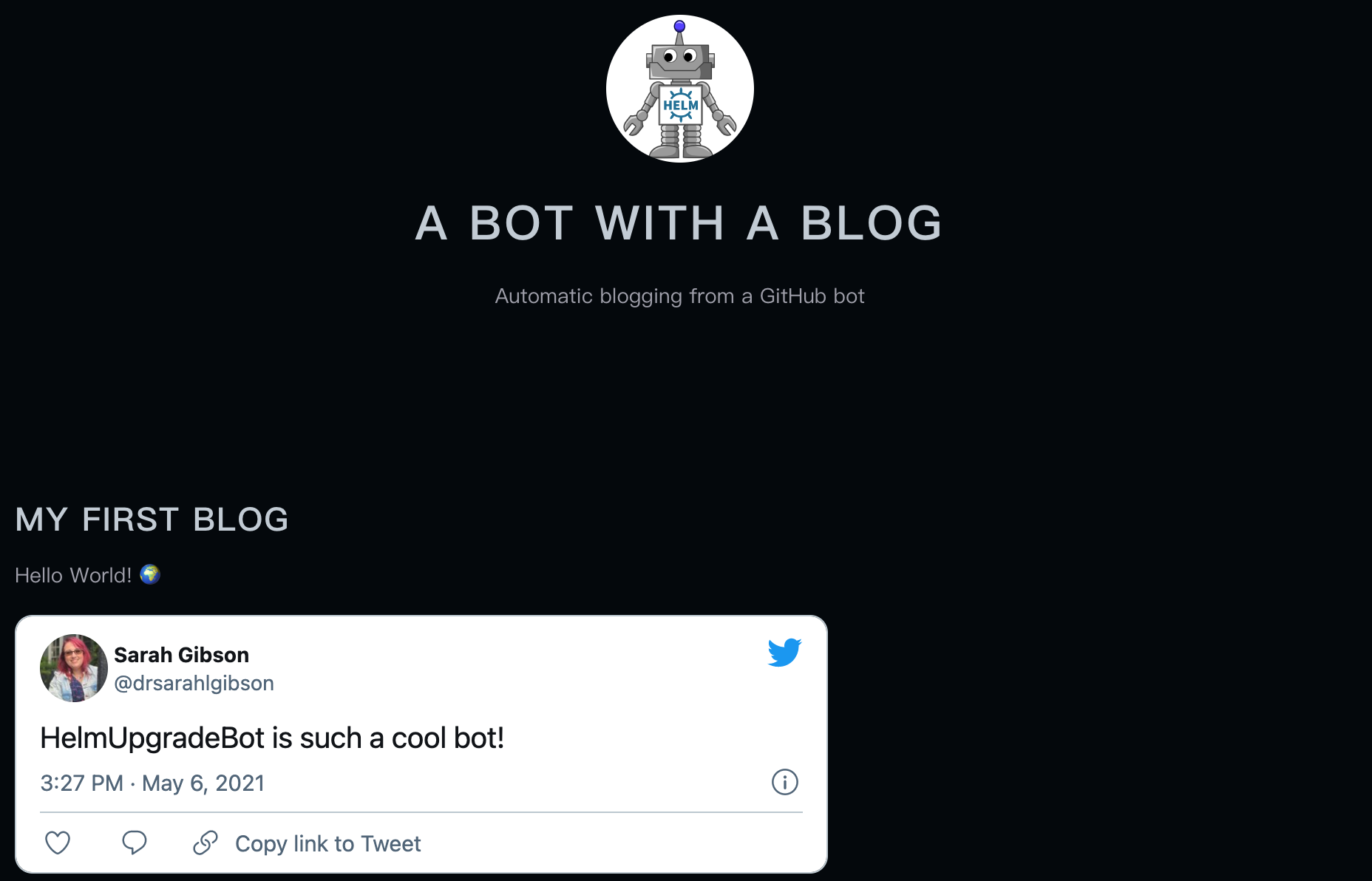
Figure 5

Blog post with embedded tweet
