Push our Hugo site to GitHub
Last updated on 2025-01-30 | Edit this page
Overview
Questions
- How do we save and track our local changes in
git? - How do we send our changes to our GitHub repository?
- How do we open and merge a Pull Request?
Objectives
- Push the Hugo site to GitHub and use a Pull Request to bring it into
the
mainbranch
In this episode, we will push the changes we made in our local repository back to the remote repository on GitHub.
For more detail on the workflows used in this episode, see the Version Control with Git Software Carpentry lesson.
- First of all, we need to tell
gitto track all of the changes we have created. We do this by adding them to git’s staging area.
As we saw before, here the . means “please add
everything in this current location.”
If you now run git status you should see a similar
output as below.
OUTPUT
On branch setup-hugo
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: .gitmodules
new file: archetypes/default.md
new file: config.toml
new file: themes/anatole- To tell git to make a snapshot (or “commit”) of the current state of
our files, we use the
git commitcommand, passing the-mflag in order to leave a message about what we’ve changed.
The output should look similar to below.
OUTPUT
[setup-hugo 62d794e] Initial setup of blog site
4 files changed, 19 insertions(+)
create mode 100644 .gitmodules
create mode 100644 archetypes/default.md
create mode 100644 config.toml
create mode 160000 themes/anatoleNow if we run git status again, we should see the
message nothing to commit, working tree clean
- Now we push this commit from our local commit up to the GitHub
server using the
git pushcommand. In the below command,originis a reference to the original repo we setup on GitHub, andsetup-hugorepresents an instruction to create a new branch on the GitHub-hosted repo with the same name as our locally-created branch.
OUTPUT
Total 0 (delta 0), reused 0 (delta 0), pack-reused 0
remote:
remote: Create a pull request for 'setup-hugo' on GitHub by visiting:
remote: https://github.com/HelmUpgradeBot/HelmUpgradeBot.github.io/pull/new/setup-hugo
remote:
To https://github.com/HelmUpgradeBot/HelmUpgradeBot.github.io.git
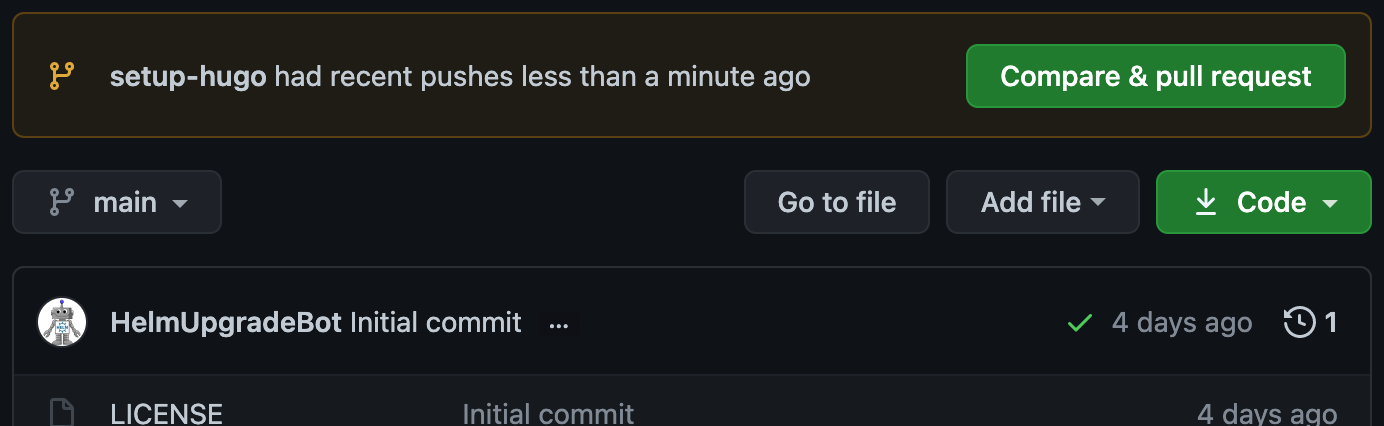
* [new branch] setup-hugo -> setup-hugo- If we head back onto GitHub to our repo’s page, we should now see a banner informing us that a branch has been updated and providing us with an option to “Compare & pull request”. Click that big, green button!

You will be redirected to GitHub’s interface for opening a Pull Request (PR). Give your PR an informative title and a descriptive summary in the relevant boxes, then click “Create pull request”.
If we had any tests for our website, this is where they’d run before we merged the PR. However, we’ll set up our tests next, so go ahead and click “Merge pull request”, followed by “Confirm merge”.
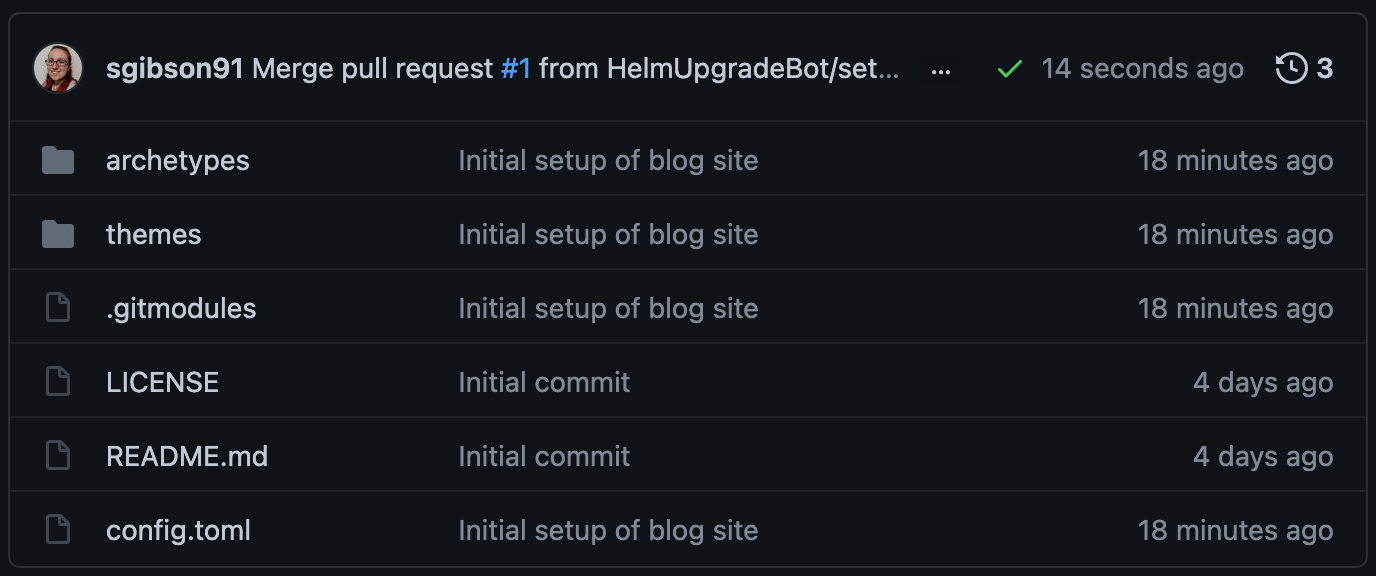
If you head back over to the repo’s landing page, you’ll see our
changes have now been added to the main branch - but that
doesn’t mean our blog is live and deployed yet!

main branch with
the hugo files now added to itFirst, let’s update our local copy of the repo and then we can add a GitHub Action workflow to automatically deploy our website for us.
In your terminal, run the following git checkout and
git pull commands.
OUTPUT
warning: unable to rmdir 'themes/anatole': Directory not empty
Switched to branch 'main'
Your branch is up to date with 'origin/main'.Note that, this time, we did not use the -b flag in the
git checkout command because we are switching to a
branch that already exists, not creating a new one.
OUTPUT
remote: Enumerating objects: 1, done.
remote: Counting objects: 100% (1/1), done.
remote: Total 1 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (1/1), 636 bytes | 636.00 KiB/s, done.
From https://github.com/HelmUpgradeBot/HelmUpgradeBot.github.io
594286e..cd19a8f main -> origin/main
Updating 594286e..cd19a8f
Fast-forward
.gitmodules | 3 +++
archetypes/default.md | 6 ++++++
config.toml | 3 +++
themes/anatole | 1 +
4 files changed, 13 insertions(+)
create mode 100644 .gitmodules
create mode 100644 archetypes/default.md
create mode 100644 config.toml
create mode 160000 themes/anatole- Local changes are saved and tracked using the
git addandgit commitcommands - The remote repository on GitHub is synced with a local repository
using
git push. The reverse sync is achieved withgit pull. - A Pull Request can be opened and merged in the GitHub browser interface
